Shopifyで無限スクロール導入に興味はあるけれど、「設定が難しそう」などと不安に感じていませんか?
無限スクロールは便利な機能ですが、ストアの特性や構成によっては思わぬ落とし穴があることも事実です。
本記事では、Shopifyにおける無限スクロールのメリットや注意点、導入方法など実践的なポイントを丁寧に解説します。
目次
無限スクロールとは
Shopifyで無限スクロールを導入するメリット
Shopifyで無限スクロールを導入する方法
Shopify無限スクロール機能があるテーマ
Shopify無限スクロールおすすめアプリ
Shopify無限スクロール導入時の注意点
Shopify無限スクロールに関するQ&A
無限スクロールとは
無限スクロールとは、ユーザーがページを下方向にスクロールするだけで、次のコンテンツが自動的に読み込まれ表示される仕組みのことです。
ページ下部に「次へ」や「2ページ目」といったボタンが表示される「ページネーション(ページ送り)」とは異なり、ユーザーの操作なしに新しい情報が次々と表示される点が特徴です。
InstagramやX(旧Twitter)、Pinterestなど、SNSで広く採用されています。
無限スクロールには、主に次の2種類の方式があります。
- 自動ロード方式:ユーザーのスクロール位置などに応じて、コンテンツを自動で読み込む方式
- 手動ロード方式:「もっと見る」や「Load more」といったボタンを設置し、ユーザーがボタンをクリックしたタイミングで次のコンテンツを読み込む方式
Shopifyで無限スクロールを導入するメリット
Shopifyで無限スクロールを導入するメリットは、次のとおりです。
- ページ離脱を防げる
- 商品管理がしやすい
- ブランドイメージを向上できる
それぞれを詳しく解説します。
ページ離脱を防げる
無限スクロールは、ユーザーの離脱を防げる点が大きなメリットといえます。
煩わしい「次のページへ」などのクリック操作が不要であるため、ユーザーは途切れずに商品を探し続けられます。その結果、サイトの滞在時間が伸び、購入に結び付く可能性が高まります。
実際に、ページネーション形式のECサイトでは2ページ目以降の閲覧率が大きく低下する傾向がありますが、無限スクロールを採用することで、より多くの商品を見てもらえることが分かっています。
商品管理がしやすい
無限スクロールを導入すると、商品管理や配置設計がしやすくなるという利点もあります。
スクロールによって順番に商品を見せるUIの特性上、「どの位置にどの商品を配置するか」がユーザー体験に直結するため、表示順に意図を反映させやすいです。
例えば、シーズンのおすすめ商品や在庫を早めに売り切りたい商品を上部に配置したり、カテゴリーごとに見やすく区切って掲載したりするなど、戦略的な並び替えが可能です。
ブランドイメージを向上できる
無限スクロールには、サイト全体に洗練された印象を与えられるという利点もあります。
InstagramなどのSNSで一般的に採用されていることから、ユーザーにとって無限スクロールは自然で違和感がなく、スタイリッシュでスマートな体験として受け入れられやすい点が特徴です。
特に、デザイン性を重視するブランドや、ファッション・雑貨系を扱うストアにおいては、ブランド価値や世界観を視覚的に高める手段として有効です。
Shopifyで無限スクロールを導入する方法
Shopifyで無限スクロールを導入する方法は、主に三つのパターンがあります。
それぞれを紹介します。
テーマを使う
まず、無限スクロール機能があらかじめ搭載されているテーマを使う方法があります。
Shopifyの一部の有料テーマには、無限スクロールを有効化できる設定が用意されており、管理画面からオンにするだけで利用可能です。コードの編集は不要で、誰でも簡単に導入できます。
また、テーマ開発元によるアップデートに対応しやすく、カスタマイズによる不具合のリスクを抑えられる点も大きなメリットです。
カスタマイズする
テーマをカスタマイズして無限スクロールを導入する方法もあります。
Shopifyのテンプレート言語(Liquid)やJavaScript、Ajaxを使って、ページ下部までスクロールしたときに自動的に商品を読み込む処理を組み込む方法です。より自由なレイアウトやUXを実現したい場合に適しています。
ただし、一定の開発知識が必要であり、実装後の動作確認やメンテナンスも重要です。そのため、コード編集に慣れた中〜上級者向けの方法といえるでしょう。
アプリを利用する
Shopify App Storeで提供されている無限スクロール対応アプリを使う方法もあります。
インストール後に設定画面で対象ページを選び、動作やデザインをカスタマイズするだけで適用できる手軽な方法です。コード不要で初心者でも安心して使えます。
スピード感を重視したい方や、開発知識がない方には、最も現実的な選択肢といえます。
Shopifyの無限スクロール機能があるテーマ
Shopifyの無限スクロール機能があるテーマは、次のとおりです。
- Be yours
- Palo Alto
- Flow
- Barcelona
- Igloo
それぞれのテーマの特徴を紹介します。
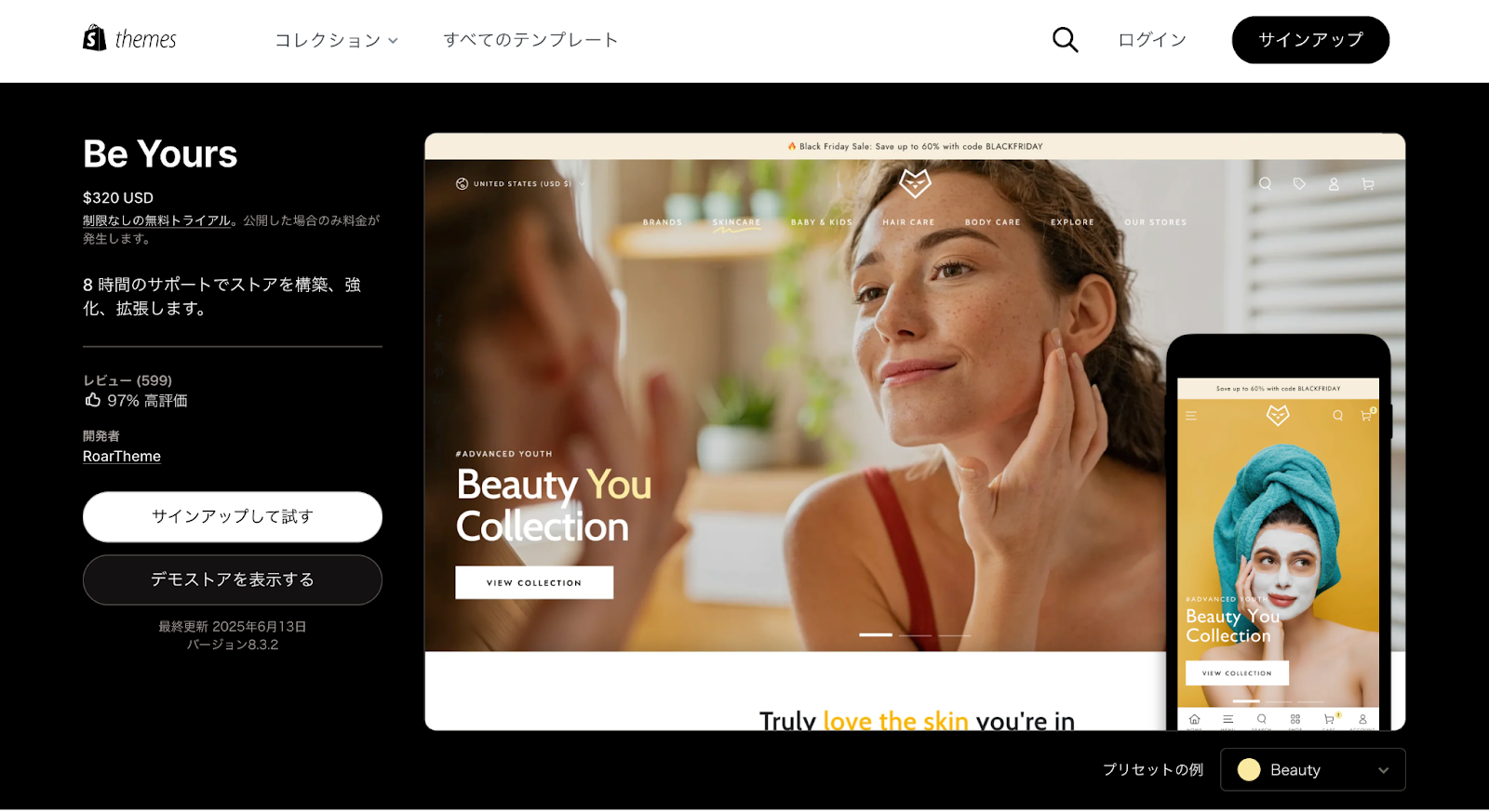
Be yours

Be Yoursは、RoarThemeが開発したShopify公式のプレミアムテーマです。
Be Yoursの無限スクロールは、自動ロード方式と手動ロード方式を自由に選べる点が大きな特徴です。
無限スクロールの他にも、メガメニューやクイックビュー、商品バリエーションの視覚的表示、バナー表示など、コンバージョンを高めるための機能が幅広く備わっています。
料金は320ドルの一括購入制で、導入前には無料トライアルが利用できます。
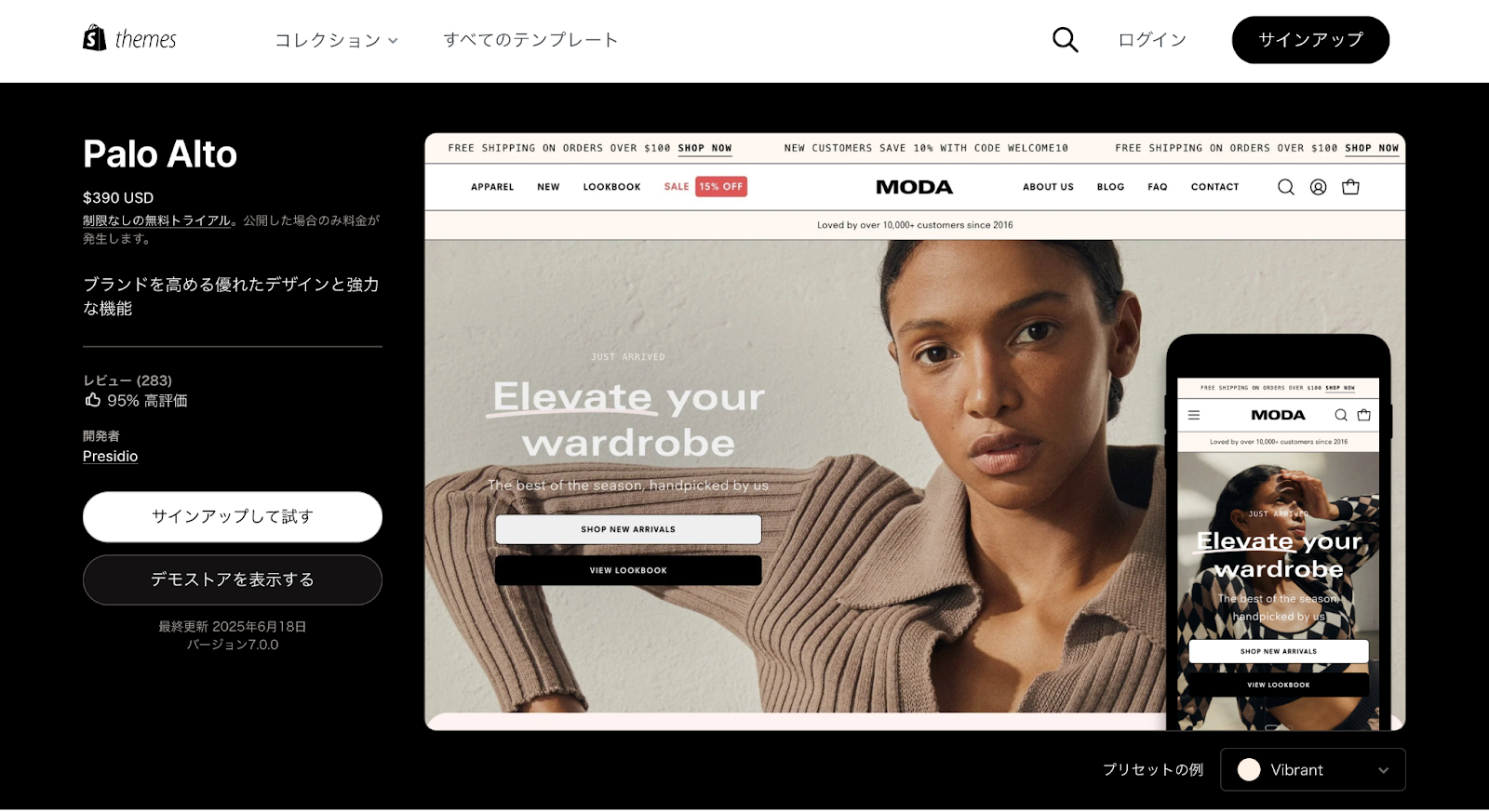
Palo Alto

Palo Altoは、Presidio Creativeが開発したShopify公式のプレミアムテーマです。
Be Yoursとは異なり、自動ロード方式のみの対応ですが、代わりに「トップに戻るボタン」が標準で備わっている点が特徴です。
無限スクロールの他にも、ルックショッピングや製品アップセル、クイック購入などのコンバージョンを高める機能が充実しています。
テーマの価格は390ドルの一括購入制で、導入前には無料トライアルが利用可能です。
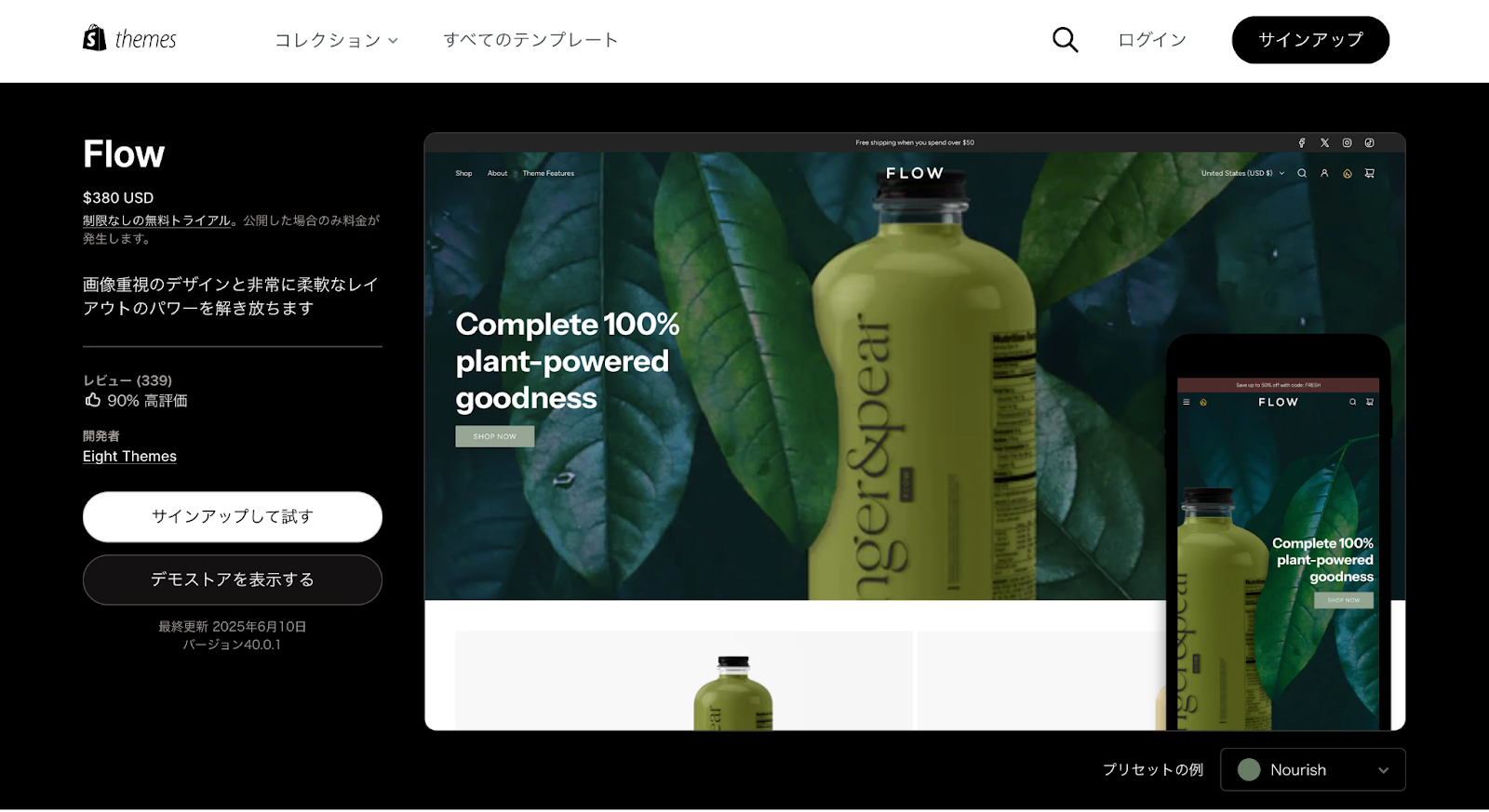
Flow

Flowは、Eight Themesが開発したShopify公式テーマの中です。
Flowの無限スクロールは、自動ロード方式と手動ロード方式を自由に選べる点が大きな特徴です。
無限スクロールの他にも、アップセルやクイックビュー、在庫レベルインジケーターなど、コンバージョンを高める機能が豊富に備わっています。
価格は380ドルの一括購入制で、導入前には無料トライアルが利用可能です。
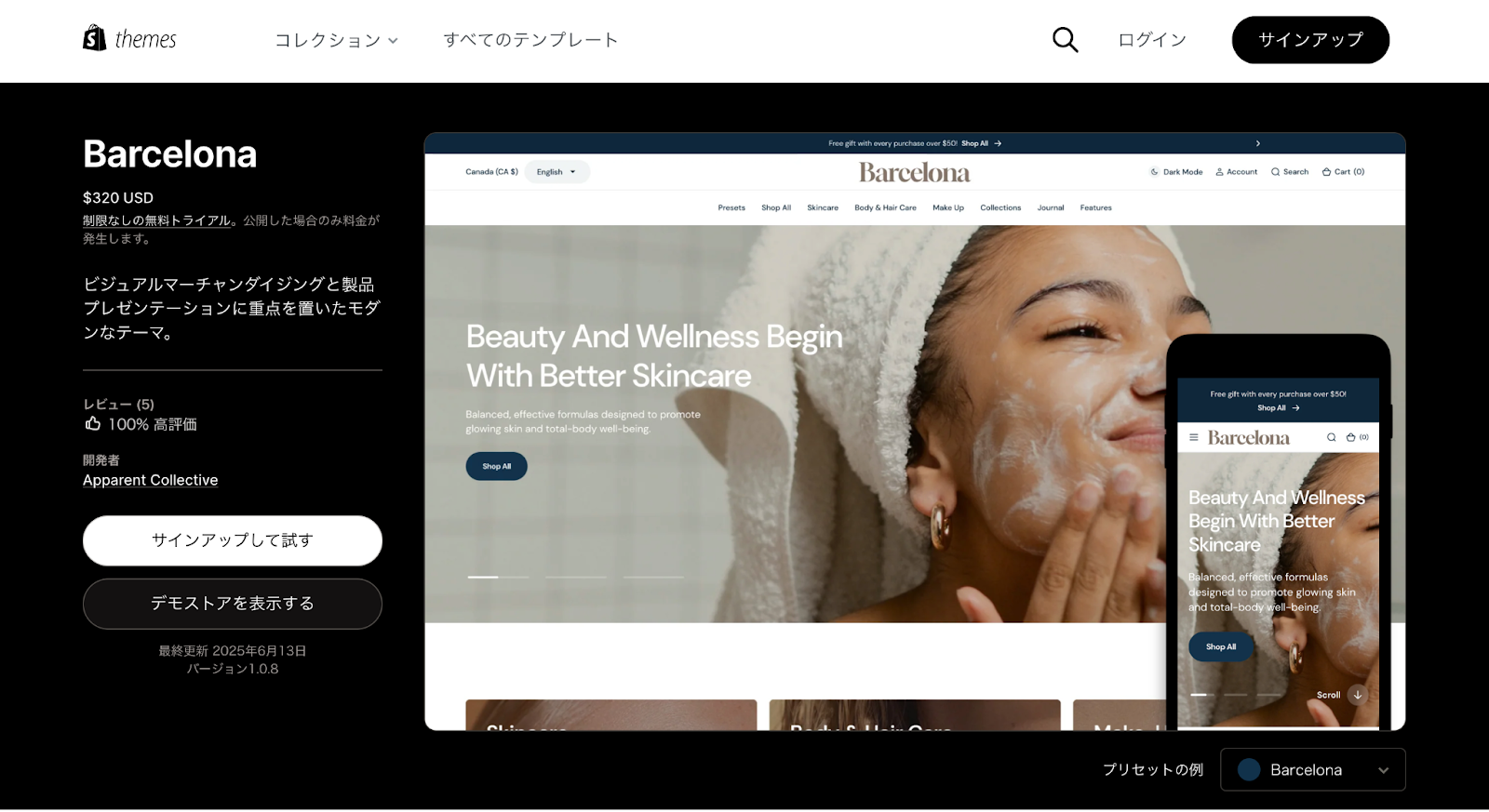
Barcelona

Barcelonaは、Apparent Collectiveが開発したShopify公式テーマです。
Barcelonaでは、自動ロード方式または手動ロード方式(Load moreボタンの設置)が選択可能です。また、ページネーション形式にも設定できます。
無限スクロールの他にも、カウントダウンタイマーや製品バッジ、クロスセル、関連商品など、コンバージョンを高める機能が豊富に備わっています。
価格は320ドルの一括購入制で、導入前には無料トライアルを利用できます。
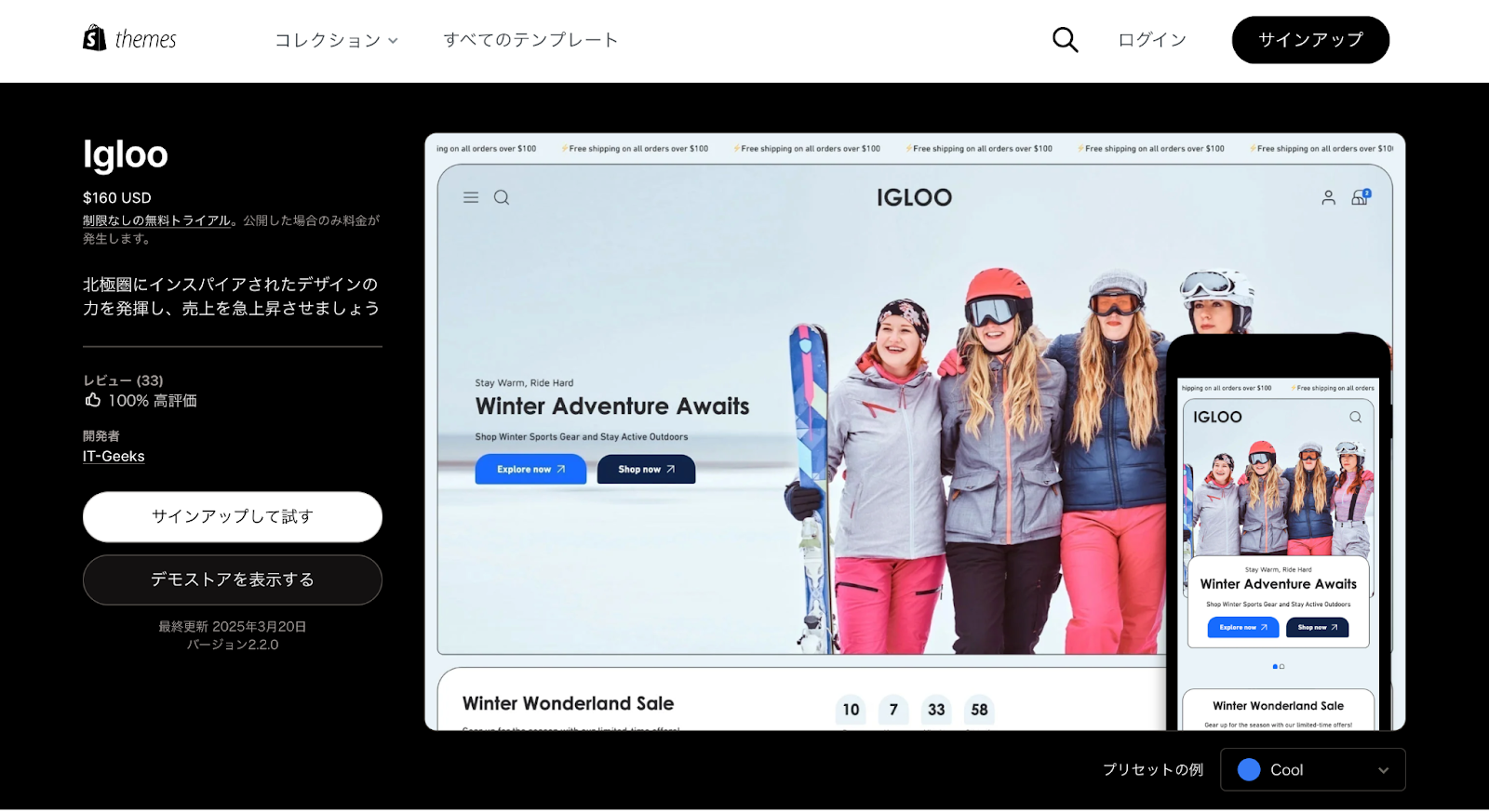
Igloo

Iglooは、IT-Geeksが開発したShopify公式のプレミアムテーマです。
Iglooでは、無限スクロール(自動ロード方式)が利用可能です。
無限スクロールの他にも、超高速の読み込み性能やスムーズなアニメーションにより、快適で魅力的な閲覧体験を提供します。カウントダウンタイマーやクロスセル、トラストバッジなど、売り上げと信頼を高める機能も充実しています。
価格は160ドルの一括購入制で、導入前には無料トライアルが利用できます。
Shopifyの無限スクロールおすすめアプリ
Shopifyの無限スクロールを設定できるおすすめのアプリは、次のとおりです。
- MF Infinite Scroll Pro
- Ex Infinite Scroll to Top
- Infi ‑ Infinite Scroll Load
それぞれのアプリの特徴を紹介します。
MF Infinite Scroll Pro

MF Infinite Scroll Proは、コレクションページやブログ、検索結果ページに無限スクロール機能を簡単に追加できるShopifyアプリです。特に、100SKU以上の商品を取り扱うストアに適しています。
「もっと読み込むボタン」による手動読み込み機能や、長いスクロールでもスムーズに操作できる「トップに戻るボタン」、離脱後のスクロール位置復元など、快適なユーザー体験を支える機能が豊富です。
また、20種類以上のローディングアニメーションに加え、オリジナルHTMLでのデザインカスタマイズにも対応しており、ストアの雰囲気に合わせた無限スクロールを実現できます。
料金プランは月額1.99ドルの「Basic」があり、7日間無料体験が利用可能です。
Ex Infinite Scroll to Top

Ex Infinite Scroll to Top(旧:Scroll Freely)は、従来のページネーションをなくし、スムーズな「無限スクロール」で商品を自動表示できるShopifyアプリです。ユーザーがスクロールするたびに商品が自動読み込みされるため、快適なブラウジング体験を提供し、コンバージョン率やエンゲージメント向上につながります。
「さらに表示」や「トップに戻る」などのボタンはブランドに合わせてカスタマイズ可能で、アニメーションを加えることで視覚的にも魅力的なストア演出ができます。モバイル最適化にも対応しており、あらゆるデバイスでスムーズに動作します。無料・有料テーマの両方に対応し、コレクションページごとに無限スクロールの適用ルールを設定できる柔軟性も備えています。
料金プランは無料プランの他、月額3.99ドルの「Ultimate Plan」があり、7日間の無料体験が利用可能です。
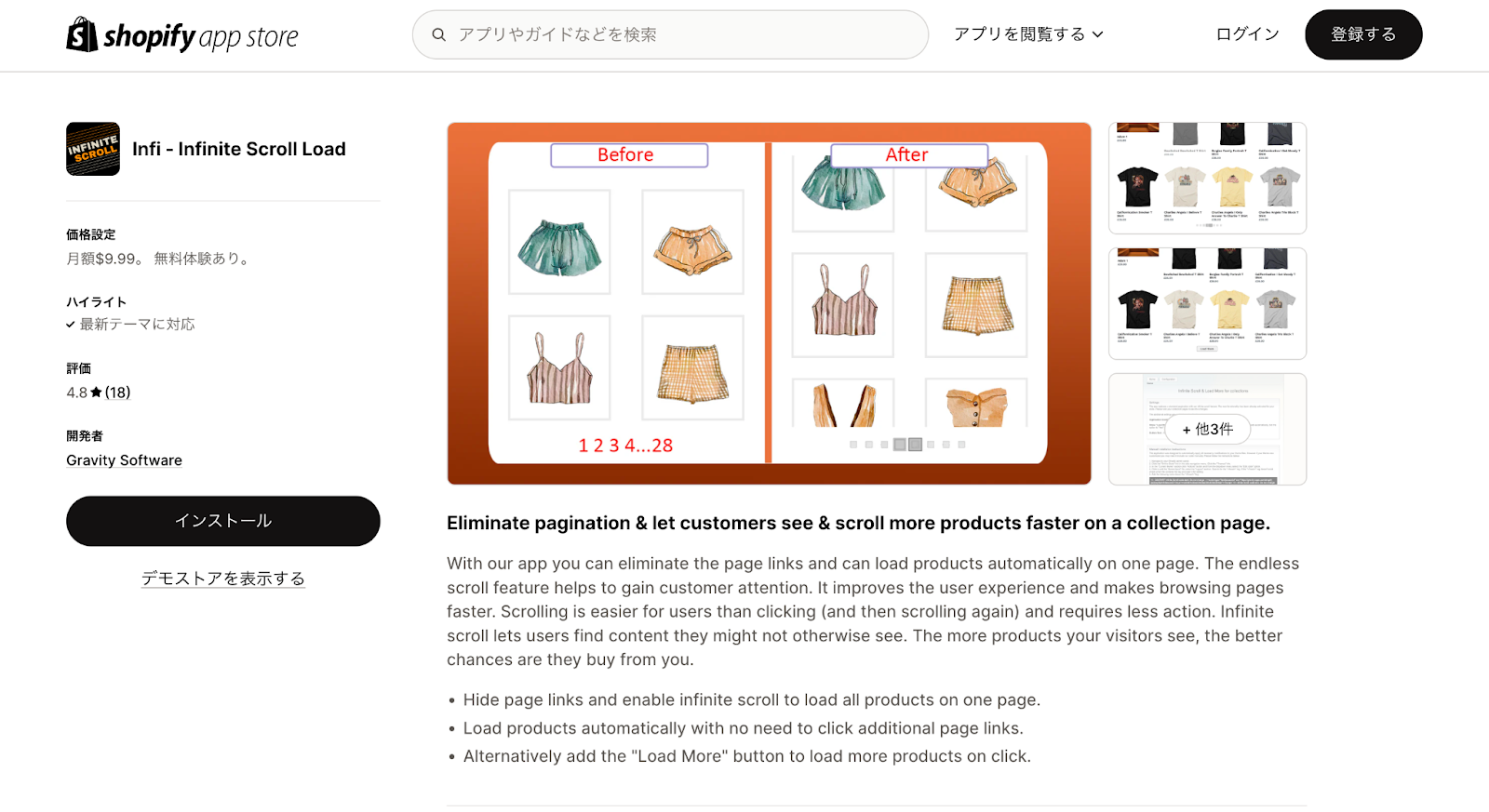
Infi ‑ Infinite Scroll Load

Infi ‑ Infinite Scroll Loadは、Shopifyのコレクションページに無限スクロール機能を追加するアプリです。
スクロールだけで商品が次々に表示されるため、クリック操作が不要で、滞在時間や購入率の向上が期待できます。また、必要に応じて「Load More」ボタンを設置し、ユーザーがクリックして追加表示する設定も可能です。
設定は非常に簡単で、テーマに合わせた最適な表示が自動で適用されます。
料金プランは月額9.99ドルの「Full Access」があり、7日間の無料体験が利用可能です。
Shopify無限スクロール導入時の注意点
Shopify無限スクロール導入時の注意点は、次のとおりです。
- ページ読み込み速度に注意する
- 迷子を防ぐナビゲーションを用意する
- 重要なフッター情報を埋もれさせない
それぞれを詳しく解説します。
ページ読み込み速度に注意する
無限スクロールを導入する際は、ページの表示速度に影響を与えないよう、事前の対策が重要です。
ユーザーがスクロールするたびに新しい商品を自動で読み込む仕組みのため、商品数や画像が多いと表示が遅れやすくなり、閲覧のストレスが増えて離脱の原因になることもあります。
導入前にテーマやアプリの仕様を確認し、ストアの規模に合ったパフォーマンス設計をしっかりと行いましょう。
迷子を防ぐナビゲーションを用意する
無限スクロールを導入する際は、ユーザーが途中で迷子にならないよう、補助的なナビゲーションを整えておくことが大切です。
無限スクロールは操作がシンプルで便利な反面、途中まで見た商品に戻りづらいというデメリットがあります。
そのため、「トップに戻る」ボタンを設置したり、「お気に入り登録機能」や「最近見た商品」を表示するなど、ユーザーがスムーズに閲覧できるようサポートする仕組みを用意しましょう。
重要なフッター情報を埋もれさせない
無限スクロールを導入する際は、フッターに配置した重要な情報が埋もれてしまわないよう注意が必要です。
無限スクロールでは、ユーザーがページ下部に到達するたびに商品が自動で追加されるため、「お問い合わせ先」や「特商法の表示」「SNSリンク」など、本来フッターで案内されるべき情報が見えにくくなってしまいます。
こうした重要なリンクや情報は、ヘッダーやサイドバーに配置したり、スクロールに追従する固定メニューを活用するなどして、ユーザーが迷わずアクセスできるようにしましょう。
Shopify無限スクロールに関するQ&A
最後に、Shopifyの無限スクロールに関するよくある質問と回答を紹介します。
無限スクロールはどのページに使えるか
Shopifyでは、主にコレクションページで無限スクロールが活用されます。
加えて、テーマやアプリの対応状況によっては、ブログ一覧ページや検索結果ページでも無限スクロールの適用が可能です。
導入前に、使いたいページに対応しているかどうか、テーマやアプリの仕様を事前に確認しましょう。
ページネーションと併用はできるか
Shopifyでは一部のテーマやアプリで、ページネーションと無限スクロールの併用が可能です。
併用すると、自動スクロールの煩わしさを感じるユーザーにも配慮した設計ができます。
特に商品数が多いストアでは、一定数までは自動読み込み、その後は手動に切り替えるといったハイブリッド型の表示がおすすめです。
無限スクロールを解除・無効化できるか
Shopifyではテーマは設定画面から簡単に無限スクロールを無効化できます。アプリを使用している場合も、ワンクリックで無効化できるパターンがほとんどです。
状況に応じて柔軟に設定を切り替えることで、サイト全体の導線設計やコンバージョン改善につながります。